HTML 知识量:9 - 26 - 70
在HTML中,粗体标签通常使用 <b> 或 <strong> 标签来实现。这两个标签在视觉上都可能表现为粗体,但它们的意义和用途是不同的。
1. <b> 标签:
<b> 标签是一个纯样式标签,它仅仅是为了让文本在视觉上表现为粗体。它并不增加任何额外的意义或重要性给文本内容。大多数浏览器默认将 <b> 标签的文本显示为粗体,但这不是规范强制要求的。<b> 标签通常不被推荐用于表示重要信息,因为它仅仅是改变了文本的外观,而没有增加任何关于内容重要性的语义信息。
示例:
<p>这是一个<b>粗体</b>文本。</p>
2. <strong> 标签:
<strong> 标签不仅使文本在视觉上表现为粗体,还表示这段文本在文章中很重要。它增加了文本的语义重要性,告诉浏览器和用户这段文本是关键的。搜索引擎也会注意到 <strong> 标签,并可能将其视为对页面内容重要性的一个信号。
示例:
<p>这是一个<strong>重要</strong>文本。</p>
在实际开发中,推荐使用 <strong> 标签来强调文本的重要性,而不是仅仅为了改变文本的样式。如果只是想改变文本的样式而不增加任何语义信息,可以考虑使用CSS来设置文本的字体粗细。
在HTML中,斜体标签通常使用 <i> 或 <em> 标签来实现。这两个标签都可以使文本以斜体形式显示,但它们的语义和用途是有所区别的。
1. <i> 标签:
<i> 标签用于表示文本应该以斜体显示。这个标签本身并不增加任何额外的意义或重要性给文本内容,它仅仅是改变了文本的显示样式。浏览器默认会将 <i> 标签的文本显示为斜体。
示例:
<p>这是一个<i>斜体</i>文本。</p>
2. <em> 标签:
<em> 标签表示文本具有强调的意义。虽然它通常会使文本以斜体形式显示,但这种斜体样式更多地是为了强调文本的重要性或特殊性,而不仅仅是改变文本的外观。搜索引擎可能会将 <em> 标签视为对页面内容重要性的一个信号。
示例:
<p>这是一个<em>强调</em>文本。</p>
在实际使用中,如果想要强调文本的重要性,并且希望这种强调在视觉上以斜体形式表现,那么应该使用 <em> 标签。如果只是想改变文本的显示样式而不增加任何语义信息,那么可以使用 <i> 标签。
在HTML中,上标标签使用 <sup> 标签来定义。<sup> 标签表示的内容会显示在当前文本流字符高度的一半的上方,常用于表示数学公式中的次方、脚注引用标记等。这个标签对于排版科学、技术或数学类文本特别有用。
示例:
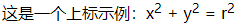
<p>这是一个上标示例:x<sup>2</sup> + y<sup>2</sup> = r<sup>2</sup></p>
在这个示例中,<sup> 标签被用来表示数学公式中的次方。当浏览器渲染这段HTML时,x<sup>2</sup> 会显示为 "x²",y<sup>2</sup> 会显示为 "y²",r<sup>2</sup> 会显示为 "r²"。具体显示效果如下:

需要注意的是,<sup> 标签仅仅改变了文本的垂直位置,并不会改变文本的字体或字号。
在HTML中,下标标签使用 <sub> 标签来定义。<sub> 标签表示的内容会显示在当前文本流字符高度的一半的下方,常用于表示化学式中的下标、数学公式中的索引等。
示例:
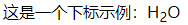
<p>这是一个下标示例:H<sub>2</sub>O</p>
在这个示例中,<sub> 标签被用来表示化学式中的水分子下标。当浏览器渲染这段HTML时,"H<sub>2</sub>O" 会显示为 "H₂O",其中 "2" 会显示在字母 "H" 的右下角。具体显示效果如下:

与 <sup> 标签类似,<sub> 标签也仅仅改变了文本的垂直位置,而不会改变文本的字体或字号。
在实际使用中,需要确保 <sup> 和 <sub> 标签的嵌套是正确的,并且它们是成对出现的。开始标签 <sup> 或 <sub> 和相应的结束标签 </sup> 或 </sub> 之间的内容将会被渲染为上标或下标。同时,<sup> 和 <sub> 标签通常不会改变文本的基线对齐方式。
在HTML中,中划线标签通常使用 <s> 或 <del> 标签来实现。这两个标签都可以为中划线文本提供视觉效果,但它们的语义和用途是不同的。
1. <s> 标签:
<s> 标签通常用于表示不再准确或不再相关的信息。它会在文本上添加一条中划线,通常用于表示价格折扣、文本编辑的删除等。这个标签主要是为了向用户传达某种信息已经发生了变化或不再有效。
示例:
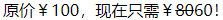
<p>原价¥100,现在只需¥<s>80</s>60!</p>
在这个示例中,<s> 标签被用来表示原价已经被更改,现在的价格是60元,而不是原先的80元。具体显示效果如下:

2. <del> 标签:
<del> 标签用于表示文档中的删除部分。它通常用于显示文档编辑的历史记录,比如一个段落或单词已经被删除。<del> 标签也会给文本添加中划线,但主要是为了表示编辑的痕迹,而不是表示价格折扣或其他不再相关的信息。
示例:
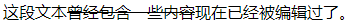
<p>这段文本<del>曾经包含一些内容</del>现在已经被编辑过了。</p>
在这个示例中,<del> 标签展示了文本编辑的历史,表明“曾经包含一些内容”这部分已经被删除。具体显示效果如下:

在HTML中,下划线标签使用 <u> 标签来定义。<u> 标签用于给文本添加下划线,通常用于表示拼写错误、专有名词或需要特别强调的文本。
示例:
<p>这是一个<u>下划线</u>示例。</p>
在这个示例中,<u> 标签被用来给“下划线”这个词添加下划线。
需要注意的是,<u> 标签在现代的网页设计中并不常用,因为它可能会与文本的实际意义混淆。例如,下划线通常用于链接(<a> 标签),因此使用 <u> 标签添加下划线可能会导致用户的困惑。
如果只是想改变文本的样式而不增加任何语义信息,建议使用CSS来实现下划线效果。HTML5规范中已经不推荐使用 <u> 标签了,因为它没有为文本添加任何额外的意义。
Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6