jQuery 知识量:7 - 32 - 105
DOM就是文档对象模型的简写,英文名为Document Object Model,它是JavaScript与网页之间的接口。可以这样理解,当浏览器接收并读取HTML文档后,就会建立这个HTML对应的DOM,然后,浏览器通过DOM来展现HTML源代码的模样。
DOM与HTML既相似又有区别,HTML是一堆元素标记,是对一个网页内容的定义;而DOM是根据定义建立的对象,由浏览器进行管理,真正决定了你所看见的网页的模样。
当使用jQuery对网页内容进行修改时,实际上修改的是DOM。
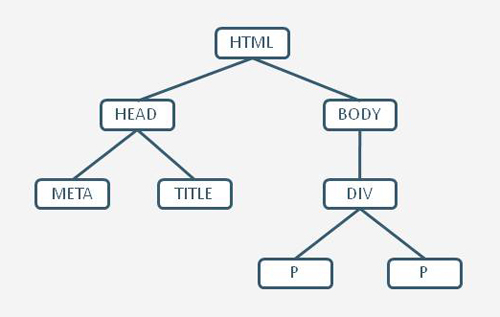
DOM元素之间的关系与家谱很相似。通常使用祖先元素、父元素、子元素、兄弟元素等来描述它们之间的关系。各元素实际构成了一个树形结构,如下面的代码清单所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM</title> </head> <body> <div> <p>first child</p> <p>second child</p> </div> </body> </html>
<html>是其包含的所有元素的祖先元素,被包含的元素是其后代元素。
<head>和<body>是<html>的子元素;<html>除了作为祖先元素外,也是<head>和<body>的父元素。
以此类推,<body>是<div>的父元素,<div>是<p>的父元素;<div>是<body>的子元素,<p>是<div>的子元素。
两个<p>元素互为兄弟元素或者称为同辈元素。

通过上图可以很清楚的看出各元素间的关系,每当使用jQuery进行查找和选择元素时,在头脑中就要形成类似上面图形那样的DOM树,这样就可以方便的在元素中游走了。
Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6