CSS3 知识量:11 - 43 - 138
盒子阴影属性即box-shadow,其功能是定义元素的盒子阴影。每个元素都可以视为一个盒子,box-shadow可以模仿光线照射盒子产生的阴影效果。
box-shadow的语法为:
box-shadow:none|[inset x-offset y-offset blur-radius spread-radius color]
每个盒子都可以设置多个阴影,设置多个时,每个阴影的数据需要用逗号隔开。
box-shadow属性的参数简要说明如下:
none 表示没有任何阴影效果,是默认值。
inset 表示阴影类型,是可选的。如果省略,表示外阴影。如果设置为“inset”,表示内阴影。
x-offset 表示阴影水平偏移量,可取正负值。正值表示阴影在元素的右边;负值表示阴影在元素的左边。
y-offset 表示阴影垂直偏移量,可取正负值。正值表示阴影在元素的底部;负值表示阴影在元素的顶部。
blur-radius 表示阴影模糊半径,是可选的,只能是正值。取值越大,阴影的边缘越模糊;为0时,阴影不具有模糊效果。
spread-radius 表示阴影扩展半径,是可选的,可取正负值。正值表示整个阴影都扩大;负值表示整个阴影都缩小。
color 表示阴影颜色,是可选的。如果省略,取浏览器默认值。建议总是设置此值。
下面是盒子阴影属性的应用示例:
<!DOCTYPE html>
<html>
<head>
<title>边框</title>
<meta charset="UTF-8">
<style type="text/css">
h2{
width: 300px;
height: 100px;
border: 2px solid #F7A35C;
box-shadow: 0 -5px 10px red;
}
p{
width: 300px;
height: 100px;
border: 2px solid #5fa134;
box-shadow: 5px 5px 0 green;
}
</style>
</head>
<body>
<h2>The Three Little Pigs</h2>
<p>Once upon a time there were three little pigs and the time came
for them to leave home and seek their fortunes.</p>
</body>
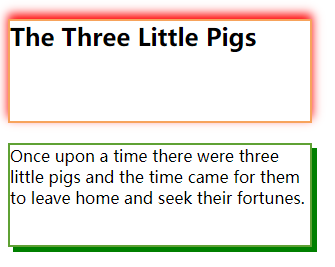
</html>显示的效果为:

Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6