CSS3 知识量:11 - 43 - 138
CSS3允许在单一容器中使用多个背景图像,即可以在一个元素背景中使用复合图像。每一个图像都可以单独设置平铺方式、定位起点、尺寸大小等等属性,从而构建更加复杂的效果。
实现多背景的语法很简单,只需记住:每个背景属性之间使用逗号分隔,其他的与设置普通背景图像一样。例如:
background-image:url1,url2,url3;
需要注意的是:多背景也有层次之分,需按照浏览器显示时图像叠放的顺序从上往下指定,最先声明的背景图像位于最上层,以此类推。
下面是多背景的应用示例:
<!DOCTYPE html>
<html>
<head>
<title>背景</title>
<meta charset="UTF-8">
<style type="text/css">
div{
width: 280px;
height: 220px;
border: 1px solid #000;
background:
url(pic/1.jpg) no-repeat left top,
url(pic/2.jpg) no-repeat right top,
url(pic/3.jpg) no-repeat left bottom,
url(pic/4.jpg) no-repeat right bottom,
url(pic/background2.jpg) repeat center;
margin-bottom: 40px;
}
</style>
</head>
<body>
<div></div>
</body>
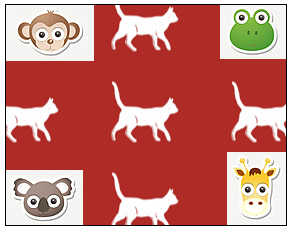
</html>显示的效果为:

Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6